
Nuxt.js is a framework for generating static websites using Vue.js. Today we’re we're going to explore how to deploy your Nuxt.js application with Laravel Forge.
If you're following along with your own Forge server, ensure that the server is a App or Web server so that Nginx is installed.
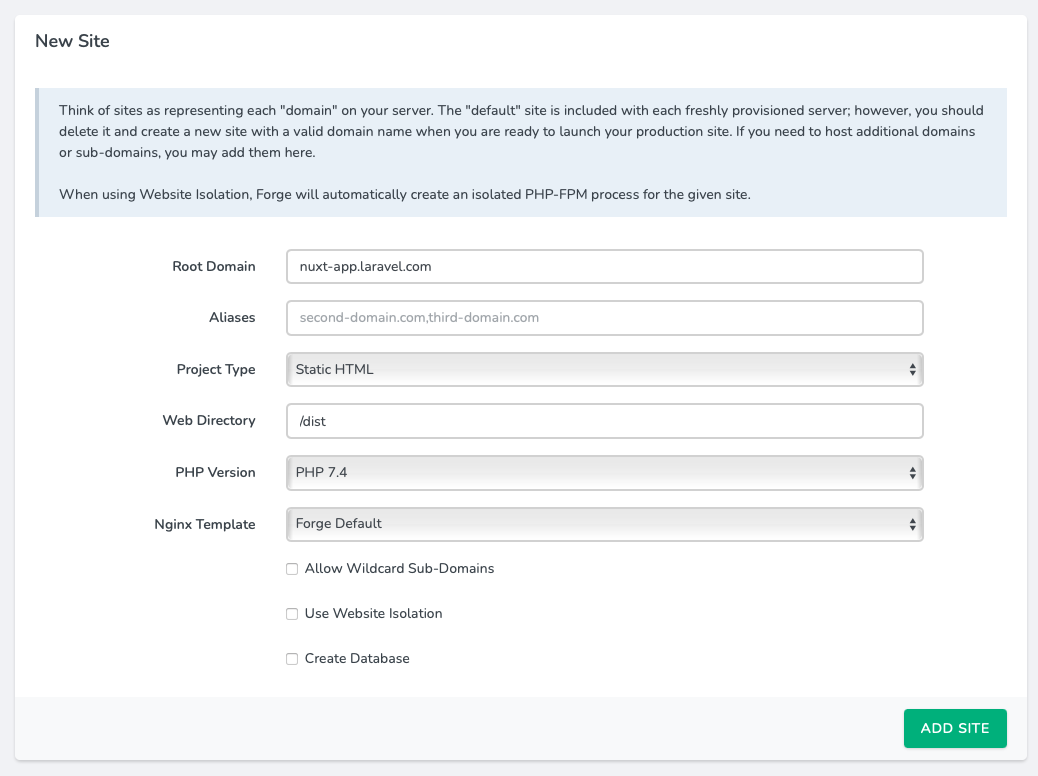
First, we’ll need a site to deploy our application. In this example, we’ll use nuxt-app.laravel.com as our domain name but you should assign the site a domain name that you control, or name the site default to access the site by the server's IP address. As Nuxt.js doesn’t use PHP, we can also change the project type to “Static HTML”. Finally, we will also need to modify the “Web Directory” to /dist. The dist directory is where Nuxt.js generates the compiled version of our website that should be publicly available.

With our site now configured, the next step is to install the repository that we want to deploy.
We’ll select “Git Repository” and then enter our repository details. As our project is not using PHP, we can disable the “Install Composer Dependencies” option.
With static sites, you should avoid committing the generated site to your Git repository as it’ll very quickly grow in size. Instead, we’ll use our site’s deploy script to generate the site for us.
To do this, we can update our deploy script to do two additional tasks:
We’ll update our deploy script like so:
cd /home/forge/nuxt-app.laravel.comgit pull origin $FORGE_SITE_BRANCH# Add These Two Lines...npm cinpm run generate( flock -w 10 9 || exit 1 echo 'Restarting FPM...'; sudo -S service $FORGE_PHP_FPM reload ) 9>/tmp/fpmlock
Deploy!With these additional lines we can now deploy our application. Once the deployment has completed, we’ll now be able to access our site.
And there we have it, we've deployed our Nuxt.js site with Forge.
At Larasoft.io Ltd, We offer SEO agency London at an unbeatable cost. Our main motive only is customer satisfaction.
Here’s what we've been up to recently.
Certified Quality. Great Prices